Are you looking to understand how to add Custom GPTs to your website? I'm here to help! These AI chatbots, a brilliant product of OpenAI, can automate customer assistance on your site.
In this guide, I'll explain everything in detail, making it straightforward to get your own chatbot up and running on your website in no time. So, let's get going!
What are Custom GPTs?
A Custom GPT is a personalized AI chatbot that you can create specifically for your business using OpenAI’s technology.
It’s like having a virtual assistant that knows your products, services, and company details and can answer questions in a way that feels true to your brand.
Why integrate custom GPTs on your website?
- Purpose-driven: You can set it up to handle specific tasks, such as answering FAQs, making product recommendations, or providing customer support.
- Knowledgeable: You can train it on the information my business needs, like product details, policies, or FAQs, so it gives accurate answers.
- On-brand: You can choose the tone—friendly, formal, or fun—so it sounds like my brand.
How can you use a custom GPT on your website?
- Customer Support: It handles common questions on its own, so your team can focus on the trickier issues.
- Product Recommendations: It helps customers find exactly what they’re looking for, making their experience smoother and increasing the chance they’ll make a purchase.
- Interactive FAQ: Instead of making people dig through a page of FAQs, your Custom GPT can answer questions directly and conversationally.
How to Add a Custom GPT to Your Website
Integrating a Custom GPT on your website can help enhance user experience by providing personalized interactions, automated support, and tailored recommendations.
Here, I’ll walk you through all the practical ways to add your Custom GPT to your site. Here’s a quick summary of methods to choose from:
- LiveChatAI for an easy, no-code integration on any platform (recommended!)
- API Integration for full control (some coding needed).
- WordPress Plugin for a seamless, no-code WordPress integration.
- HTML Embed for Shopify, Wix, or Squarespace.
Method 1: Adding Custom GPT to Your Website Using LiveChatAI (Recommended)
Ideal For: This method is perfect for anyone who wants a simple, no-code solution to create and integrate a Custom GPT. It’s the fastest way to set up a GPT-powered chatbot that seamlessly fits your website's design and user experience.
With LiveChatAI, creating a custom AI chatbot is creating a custom GPT. You are effectively building an AI-powered assistant trained on your data, which can be embedded into your website as a custom GPT.
This makes LiveChatAI the efficient way to bring the power of GPT technology to your site, whether you're a coding expert or a complete beginner.
Step 1: Set Up Your Custom GPT on LiveChatAI
- Sign Up and Access LiveChatAI: Go to LiveChatAI and create a free account. Log in to access the chatbot dashboard.

- Create Your Custom GPT: Click “New Chatbot” to start building your custom GPT.

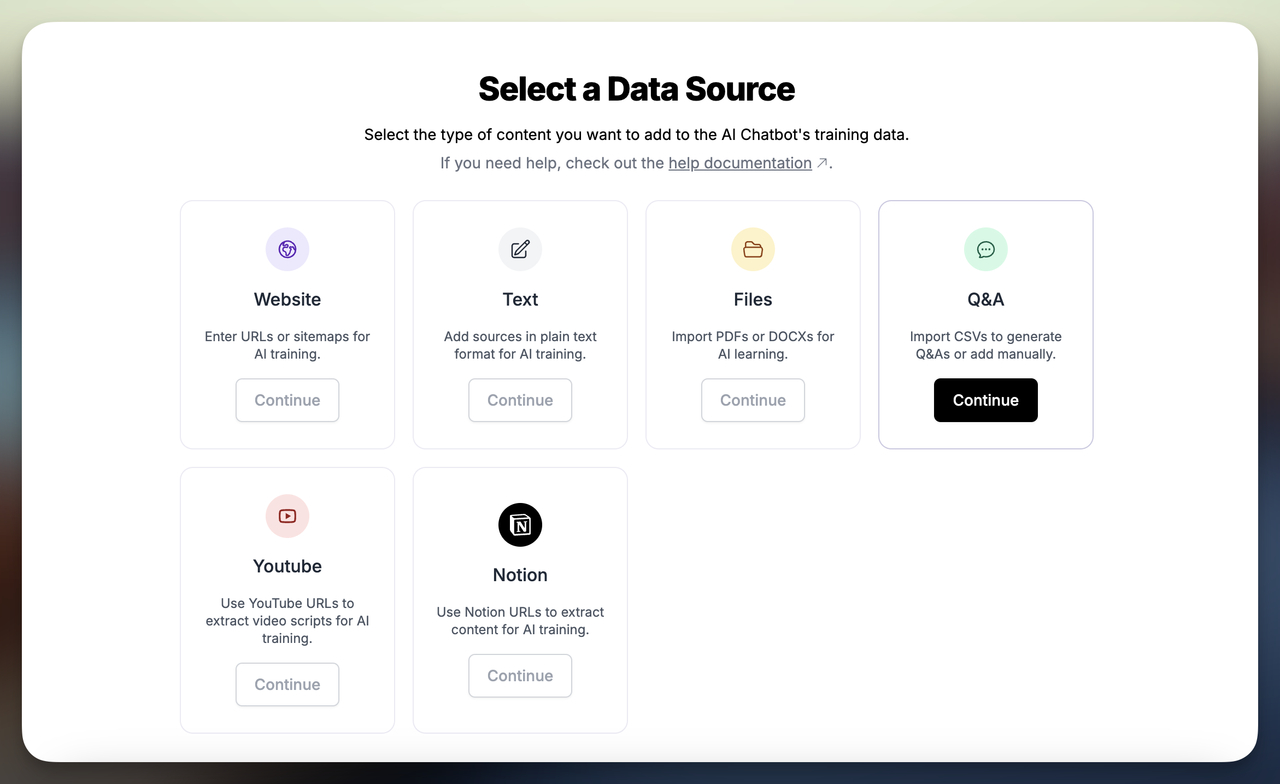
- Choose your data source (e.g., Website, Text, PDF, or Q&A). This data will be used to train your GPT to respond accurately to user queries.

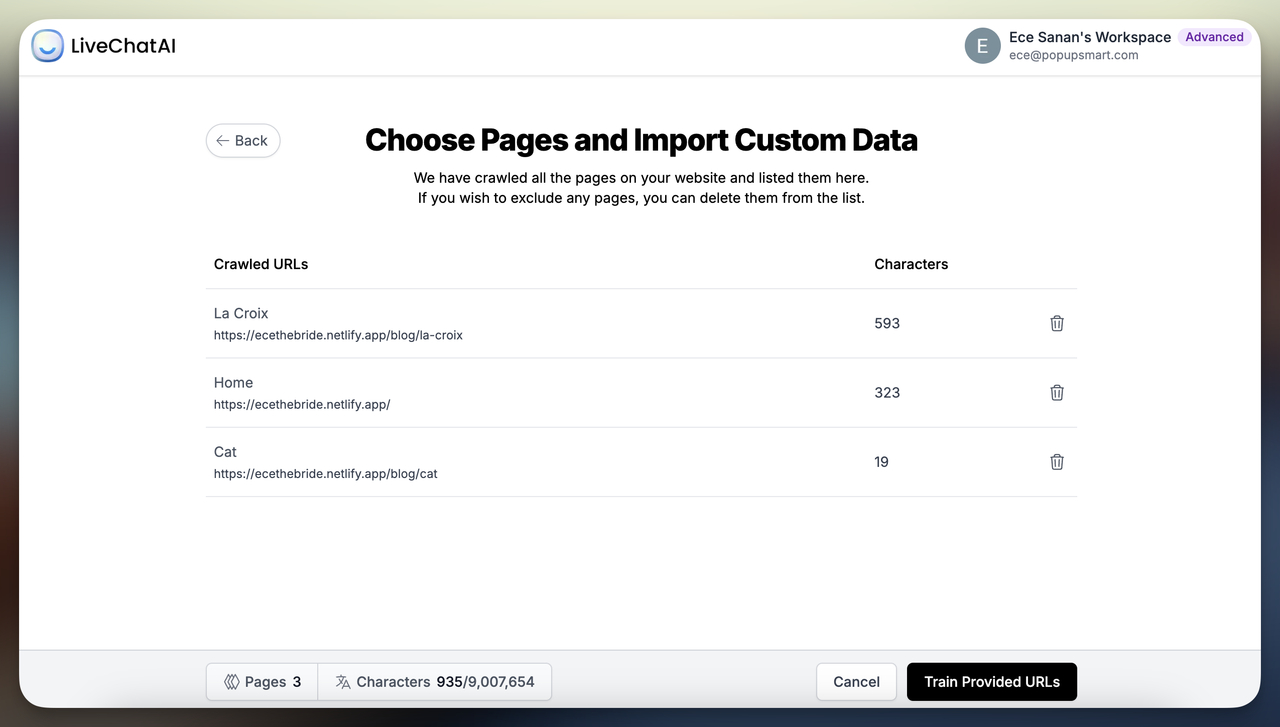
- Add and Import Data: For a Website data source, paste your website’s URL or sitemap and LiveChatAI will crawl and extract content.

- Import the data you need by clicking “Train provided URLs”.

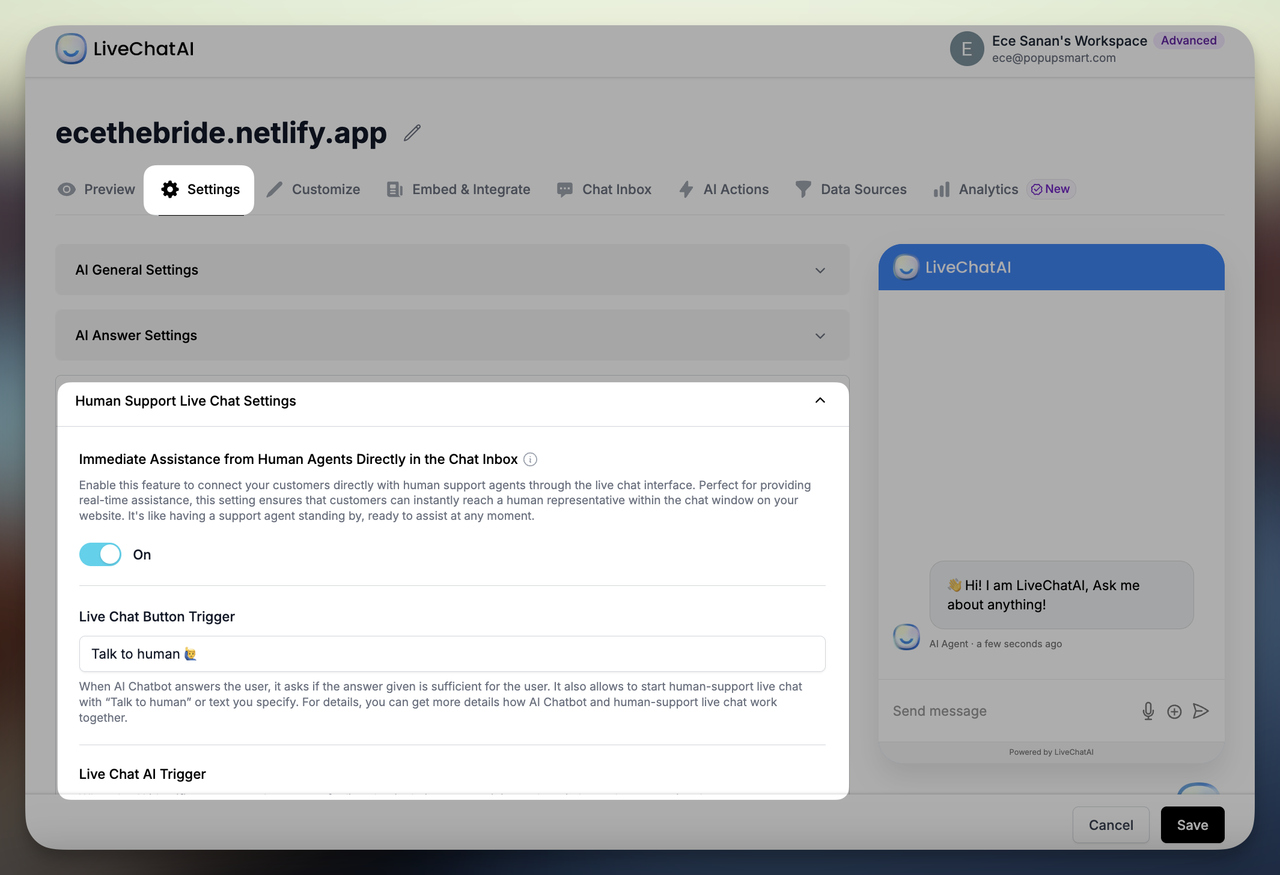
- Activate Human Support (Optional): If you want a blend of AI and human assistance, enable human-supported live chat to provide a more comprehensive support experience.

Step 2: Customize Your GPT’s Appearance and Behavior
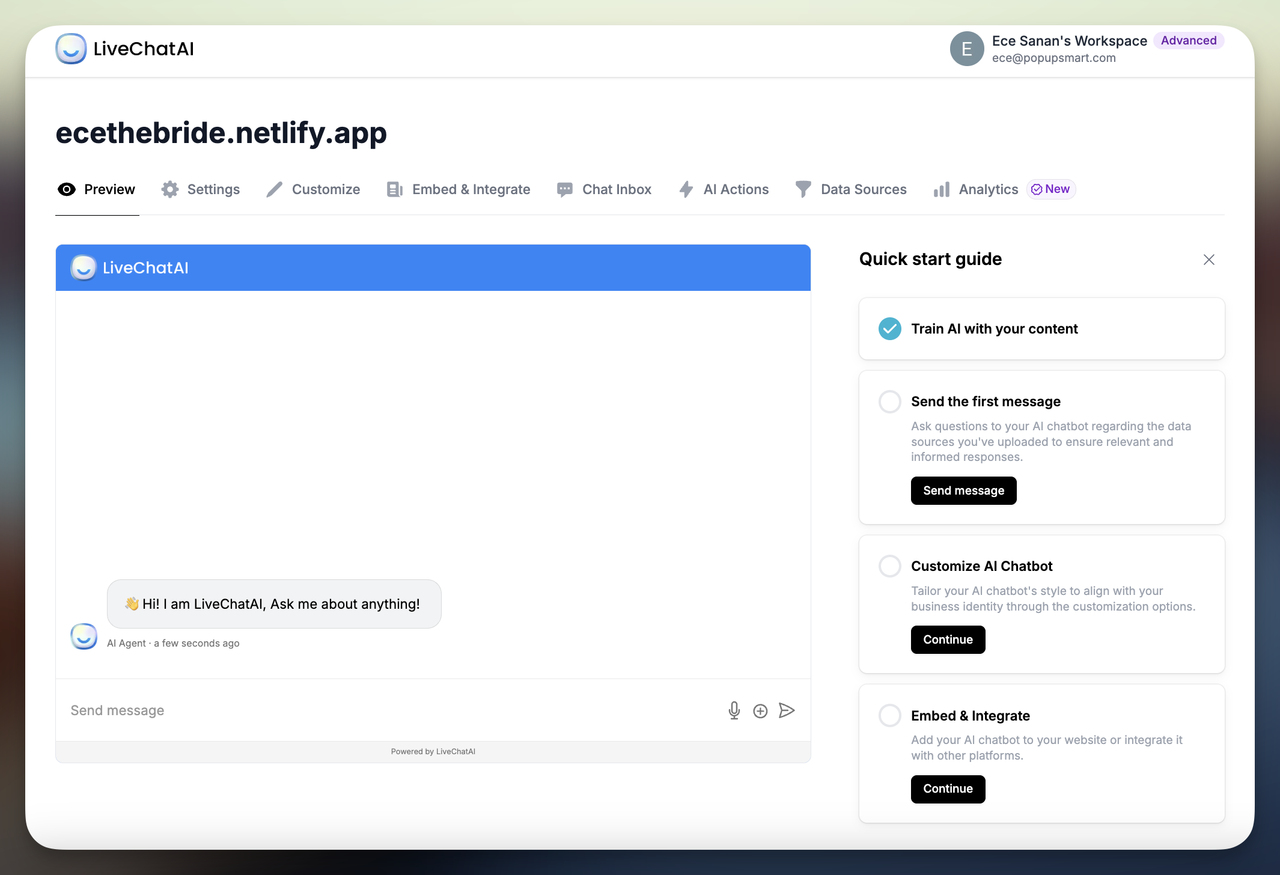
- Preview and Test: Use the preview tool to see how your GPT responds to typical queries. Tweak the settings as needed to ensure it aligns with your brand's tone.
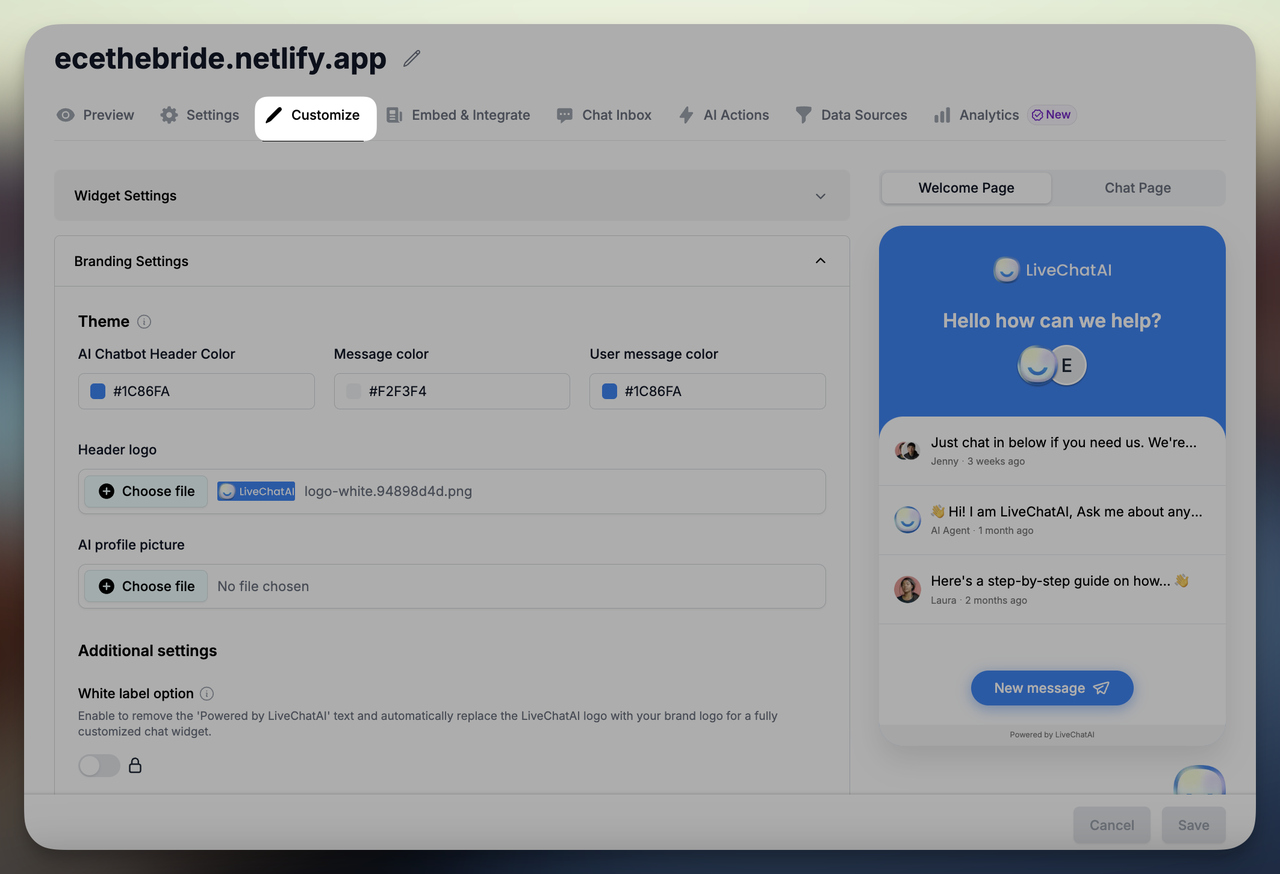
- Adjust Settings: Modify the chatbot’s tone, response style, and behavior in the “Customize” section. Ensure it reflects the voice of your brand—whether that's friendly, professional, or casual.

Step 3: Embed Your Custom GPT on Your Website
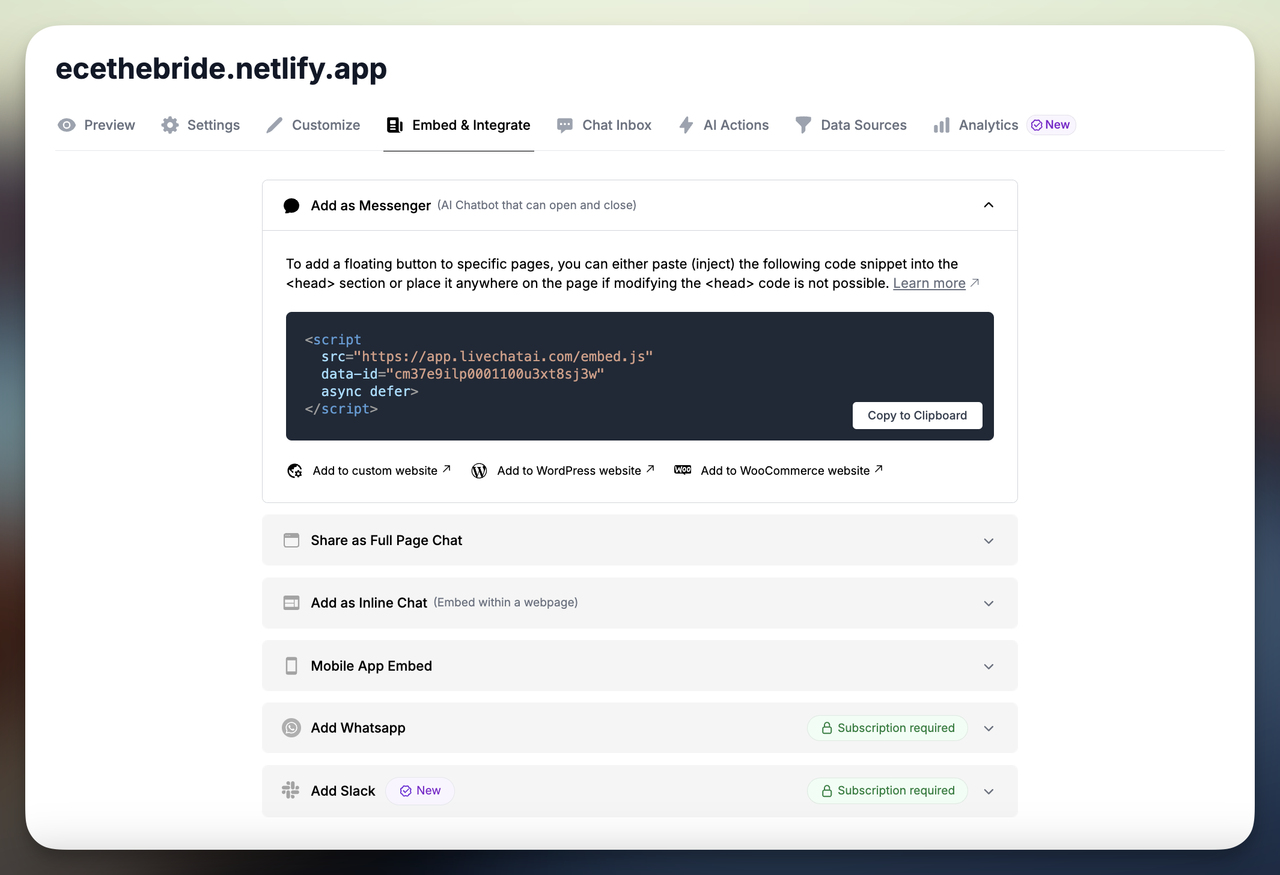
- Get the embed code: Navigate to “Embed & Integrate” in the chatbot dashboard & copy the provided embed code using the “Copy to clipboard” button.

- Paste the Code: Insert the code into the <head> section of your website’s HTML or use your website builder’s custom code editor to embed it. Save and preview your site to ensure the chatbot appears and functions as expected.
⭐ Pro Tip: Place the code after the <head> tag or before the closing </head> tag for the best results.
And there you have it! By following these steps, you’ll have your very own custom GPT-powered AI chatbot live and ready to assist your visitors with personalized, meaningful interactions.
Method 2: Adding Custom GPT to Your Website Using OpenAI’s API (Coding Required)
Ideal For: This method is great if you want a custom chat experience and don’t mind working with code. It offers direct access to OpenAI’s API, letting you fully control the GPT’s interactions.
Step 1: Set Up Your Custom GPT on OpenAI
Before adding the GPT to your website, you’ll need to create and configure it on OpenAI’s platform. Here’s a quick rundown:
1. First, log in to OpenAI and make sure you have a ChatGPT Plus or Enterprise account.

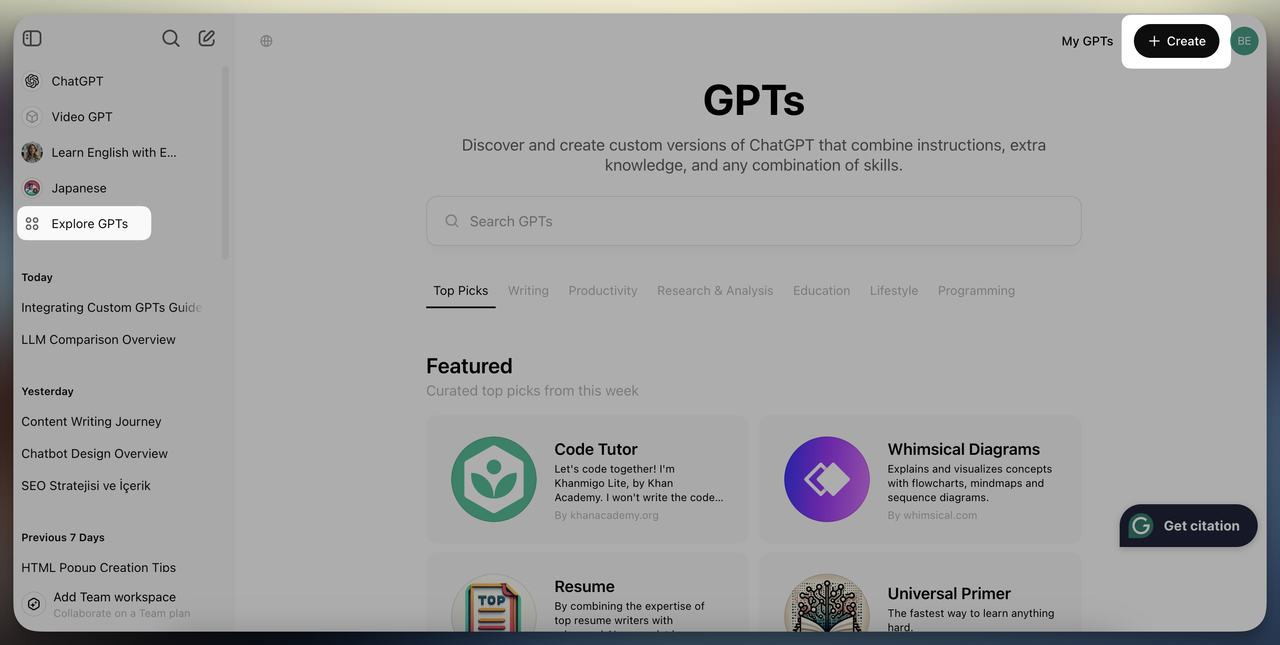
2. Go to the “Explore GPTs” section on OpenAI’s site and select “Create.”

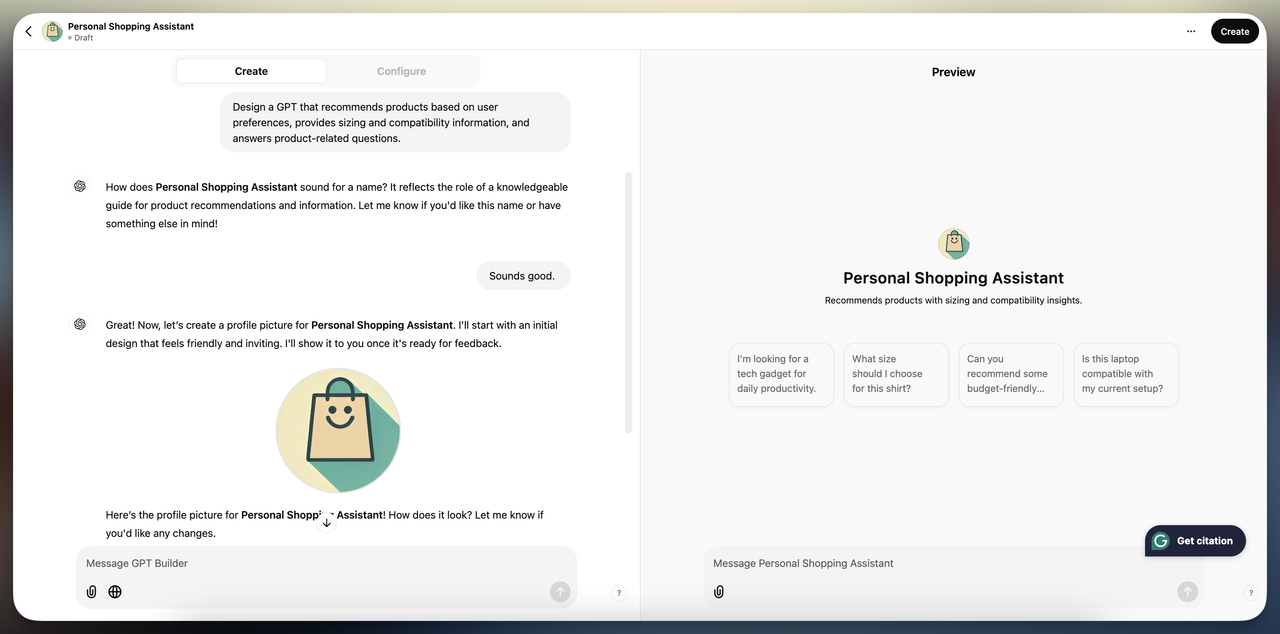
3. Define your GPT’s purpose, such as answering product-related questions or providing customer support. As you can see in the image below, I created a Personal Shopping Assistant.

4. You can adjust the GPT’s personality and tone to fit your brand (friendly, professional, etc.). Also upload any documents or files that will help the GPT answer questions accurately.
5. Use the “Preview” tool to test responses, then save the Custom GPT once you’re happy with its behavior.
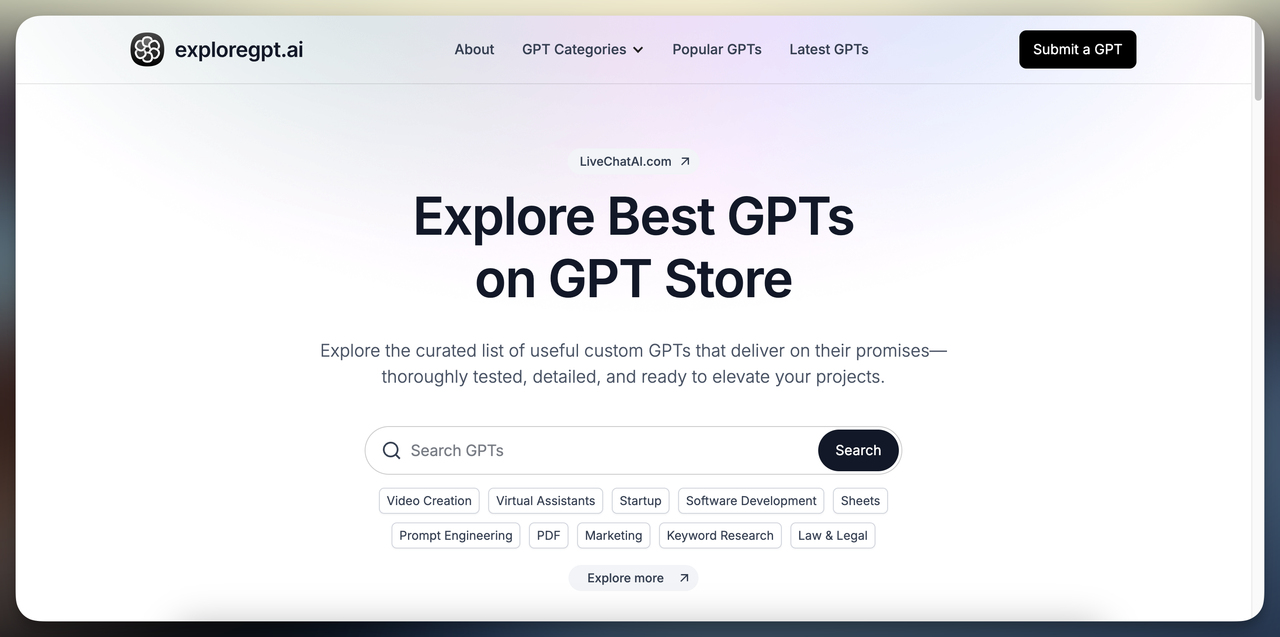
Alternatively, Explore Ready-Made GPTs on ExploreGPT.ai:
You can visit ExploreGPT.ai, a directory of curated Custom GPTs designed for various needs, such as marketing, support, and content creation.

This directory showcases a selection of handpicked GPTs, each tailored for specific applications, so you can get inspiration or find one that aligns with your website’s goals.
Step 2: Get Your OpenAI API Key
1. Log in to OpenAI Platform: Visit OpenAI Platform and log in to your account, or create one if you haven’t already.
2. Generate an API Key:
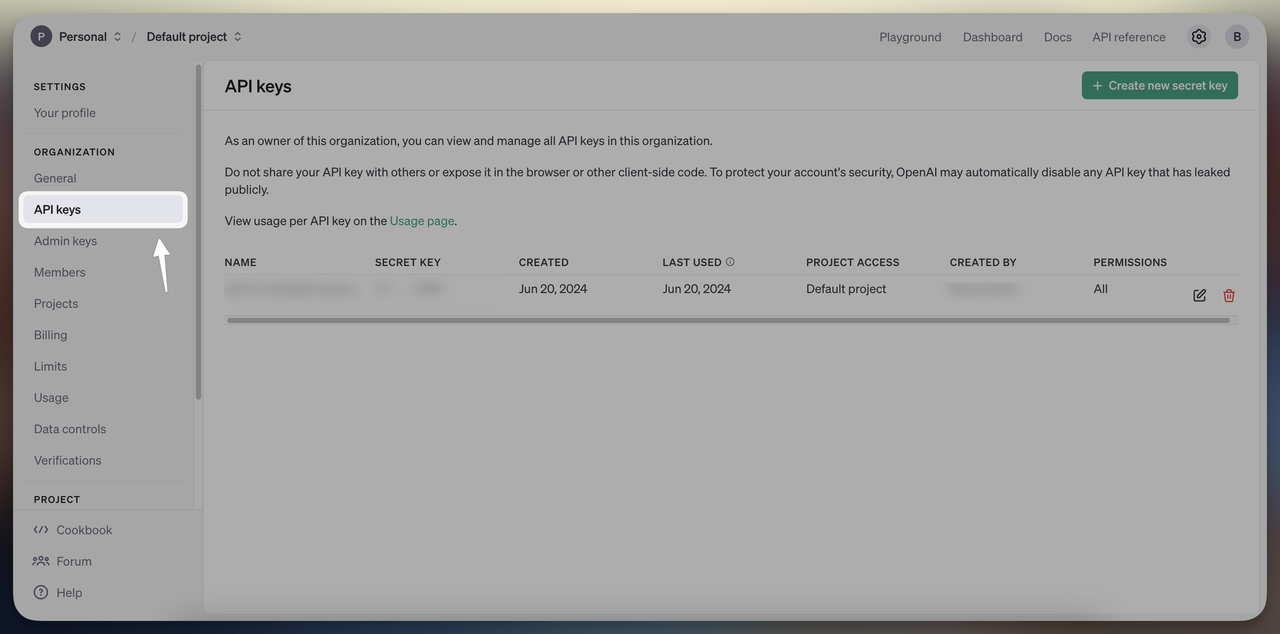
▶️ Once logged in, go to the API Keys section in your OpenAI account.

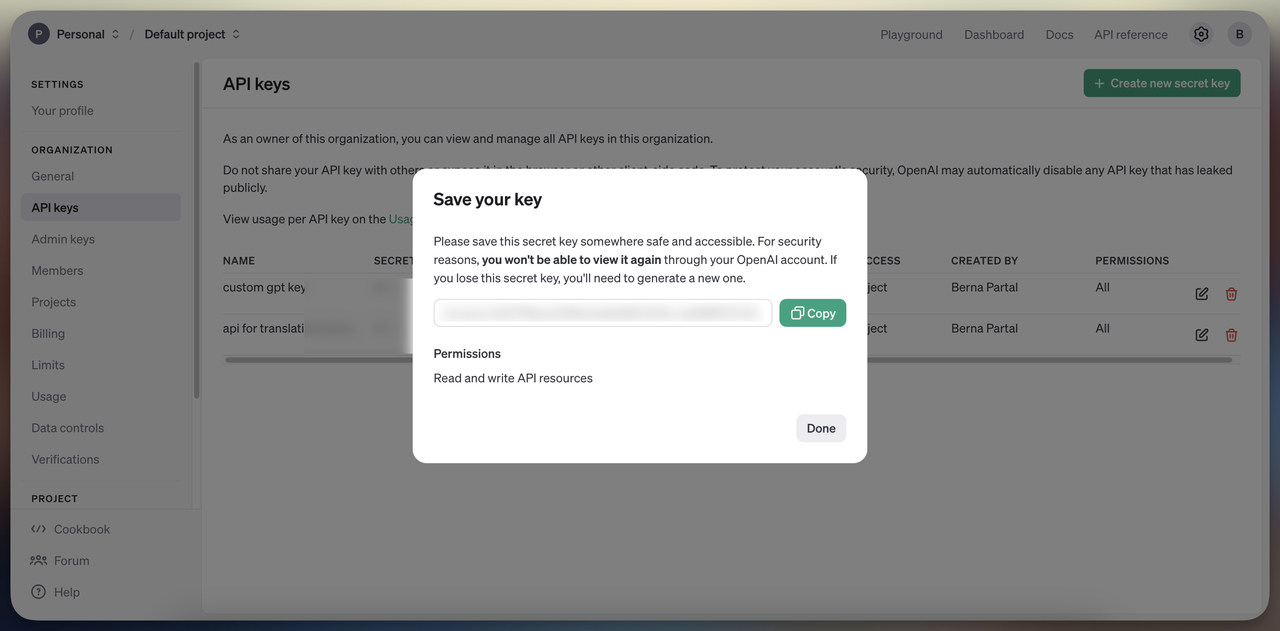
▶️Click to create a new API key, and copy this key.

🔺 Keep this key secure. Never expose it in your website’s frontend code as it allows access to OpenAI’s resources.
Step 3: Set Up a Simple Backend to Handle the API Key
To protect your API key, we’ll keep it secure by setting up a “backend” that handles the chatbot requests. Don’t worry if this sounds technical; just follow the steps!
1. Install a Simple Tool Called Flask:
- If you don’t have it, install Flask by typing this in your terminal or command prompt:
pip install Flask requests
2. Create a New File for Your Backend:
- Open a text editor and paste the code below into a new file. Save it as app.py.
from flask import Flask, request, jsonify
import requests
app = Flask(__name__)
# Paste your API key here (replace YOUR_API_KEY with your actual key)
API_KEY = "YOUR_API_KEY"
@app.route('/chat', methods=['POST'])
def chat():
user_message = request.json['message']
headers = {
'Authorization': f'Bearer {API_KEY}',
'Content-Type': 'application/json'
}
data = {
'model': 'gpt-3.5-turbo',
'messages': [{'role': 'user', 'content': user_message}]
}
response = requests.post('https://api.openai.com/v1/chat/completions', headers=headers, json=data)
bot_reply = response.json()['choices'][0]['message']['content']
return jsonify({'reply': bot_reply})
if __name__ == "__main__":
app.run(port=5000)
- Where to Add Your API Key: In this code, replace "YOUR_API_KEY" with the API key you copied from OpenAI.
3. Start the Backend:
- In your terminal or command prompt, go to the folder where you saved app.py and run:
python app.py
- This will start the backend at http://localhost:5000/chat, which we’ll use in the next step.
Step 4: Create a Chatbox on Your Website
Next, let’s make a simple chatbox on your website to interact with GPT.
- Create a New HTML File:
- Open a text editor, paste the code below, and save it as index.html.
<!DOCTYPE >
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Chat with GPT</title>
<style>
#chat-box { border: 1px solid #ddd; padding: 10px; max-width: 600px; margin: auto; height: 300px; overflow-y: scroll; }
.message { padding: 5px 0; }
.user { color: blue; }
.bot { color: green; }
</style>
</head>
<body>
<h2>Chat with our Assistant</h2>
<div id="chat-box"></div>
<input type="text" id="user-message" placeholder="Type your question here...">
<button onclick="sendMessage()">Send</button>
<script>
async function sendMessage() {
const userMessage = document.getElementById("user-message").value;
document.getElementById("user-message").value = "";
const chatBox = document.getElementById("chat-box");
chatBox.innerHTML += `<div class="message user"><strong>You:</strong> ${userMessage}</div>`;
const response = await fetch("http://localhost:5000/chat", {
method: "POST",
headers: {
"Content-Type": "application/json"
},
body: JSON.stringify({ message: userMessage })
});
const data = await response.json();
const botReply = data.reply;
chatBox.innerHTML += `<div class="message bot"><strong>GPT:</strong> ${botReply}</div>`;
chatBox.scrollTop = chatBox.scrollHeight;
}
</script>
</body>
</html>
2. How It Works:
- When you type a message and click "Send," it sends your message to the backend you set up in Step 2.
- The backend then asks GPT for a response and sends it back, which appears in the chatbox.
3. Test It Out:
- Open index.html in your web browser.
- Type a message, click “Send,” and see GPT respond!
Step 5: Make Your Chatbot Available Online
Once your chatbot works on your computer, you can make it available on the internet.
1. Choose a Hosting Platform: Some popular choices are Heroku, DigitalOcean, and AWS. Each platform has guides to help you upload and run your app.py file online.
2. Update the URL: After putting your backend online, update the fetch ("http://localhost:5000/chat") line in index.html with your new online address (e.g., https://yourdomain.com/chat).
3. Embed the Chat on Your Site: Add the code from index.html into your website editor or wherever you want the chatbot to appear.
Step 6: Customize GPT’s Responses
Now that your chatbot is working, you can adjust how it speaks to match your brand.
1. Edit the Style and Tone:
- In app.py, find this part:
'messages': [{'role': 'user', 'content': user_message}]
- To give it a friendly tone, for example, you could add an initial message:
'messages': [{'role': 'system', 'content': 'You are a friendly assistant that helps users with questions.'},
{'role': 'user', 'content': user_message}]
2. Provide More Details: You can add information about your business, products, or FAQs in that initial message to make responses more specific.
🎇 And there you go! You’ve set up a custom GPTs that’s now live on your website. Enjoy helping your visitors with their questions and watching your chatbot in action!
Method 3: Using WordPress Plugin – Meow Apps AI Engine
Ideal For: WordPress users who want an easy, no-code solution for adding a Custom GPT. This method is quick to set up and integrates seamlessly with WordPress.

If your website is built on WordPress, the Meow Apps AI Engine plugin is a straightforward way to add a Custom GPT with minimal setup and no coding required.

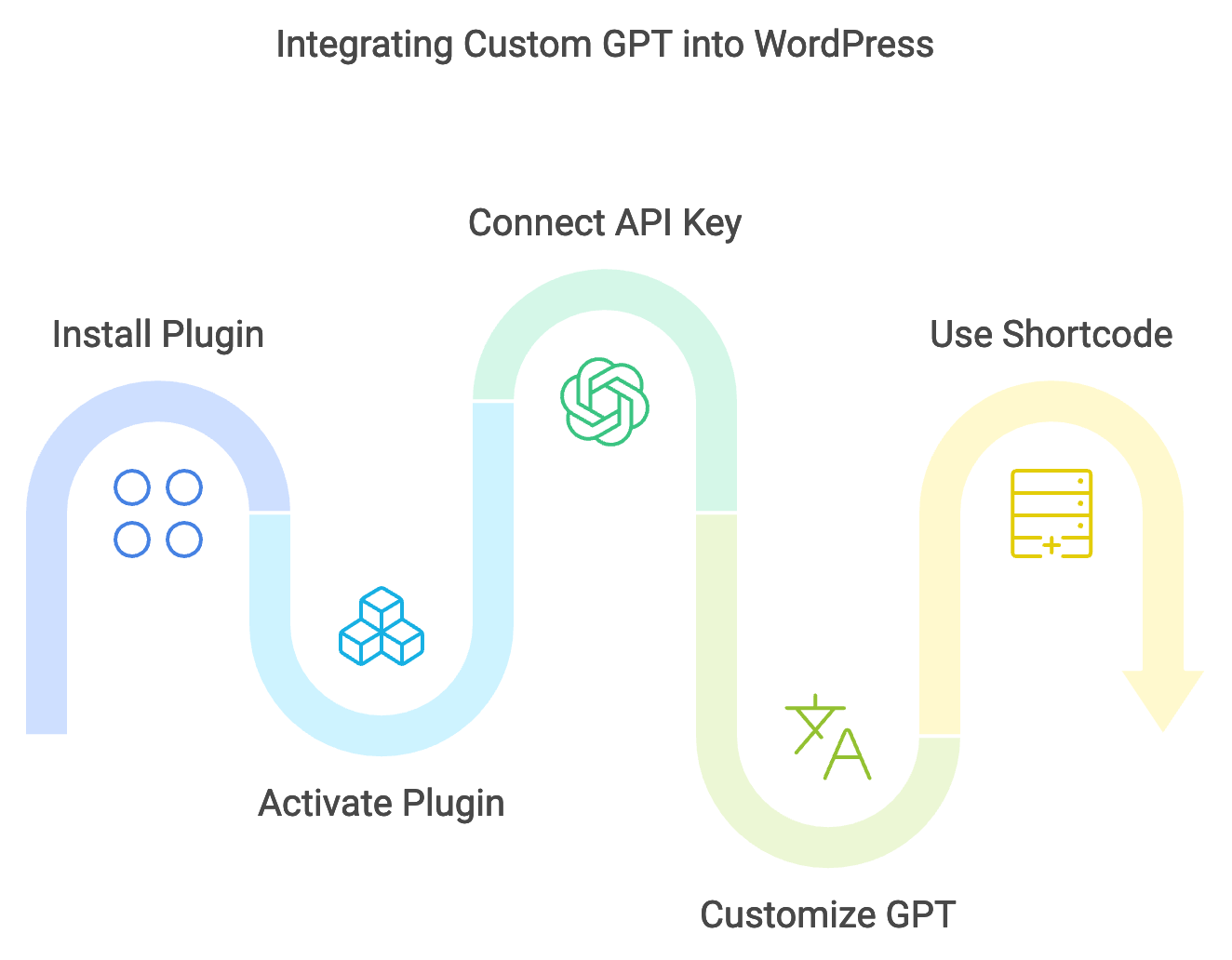
- Install the Meow Apps AI Engine Plugin:
- In your WordPress dashboard, go to “Plugins” > “Add New” and search for “Meow Apps AI Engine.”
- Install and activate the plugin.
- Connect Your OpenAI API Key:
- In the plugin settings, enter your OpenAI API key. This will connect the plugin to your Custom GPT on OpenAI’s platform.
- Customize the GPT:
- Within the plugin settings, you can adjust the GPT’s tone, style, and behavior to match your website’s branding.
- Embed the GPT on Your Site:
- Use the shortcode provided by the plugin (e.g., [meow_gpt]) to place the GPT in posts, pages, or widget areas on your site.
Bonus: If you want to create a chatbot for your WordPress site, we have included it in detail in this content: How to Create an AI Chatbot for Your WordPress Site
Method 4: Embedding Custom GPT Using HTML on Shopify, Wix, or Squarespace
Ideal For: Users of website builders like Shopify, Wix, or Squarespace who want a custom HTML solution. This method is versatile and adaptable across different platforms that support HTML embedding.
For those using website platforms like Shopify, Wix, or Squarespace, you can embed a Custom GPT using custom HTML. This option is flexible enough for popular website builders that support HTML and JavaScript.
- Prepare Your JavaScript Code:
- You’ll use similar code to what we used in Method 1, which connects your website to OpenAI’s API to access the Custom GPT.
- Embed the Code on Your Platform:
- Shopify: In your Shopify admin panel, go to “Online Store > Themes > Customize.” Add the code to a “Custom HTML” section.
- Wix: In your Wix dashboard, go to “Settings > Tracking & Analytics.” Add a “Custom” HTML section and paste the code.
- Squarespace: Use a “Code Block” in your page editor and paste the code directly where you want the GPT to appear.
- Example Code for Custom GPT Embedding:
<div id="chat-box"></div>
<input type="text" id="user-message" placeholder="Ask a question...">
<button onclick="sendMessage()">Send</button>
<script>
async function sendMessage() {
const message = document.getElementById("user-message").value;
const response = await fetch("https://api.openai.com/v1/chat/completions", {
method: "POST",
headers: {
"Content-Type": "application/json",
"Authorization": "Bearer YOUR_API_KEY"
},
body: JSON.stringify({
model: "gpt-4",
messages: [{ "role": "user", "content": message }]
})
});
const data = await response.json();
const botReply = data.choices[0].message.content;
document.getElementById("chat-box").innerHTML += `<p><strong>You:</strong> ${message}</p>`;
document.getElementById("chat-box").innerHTML += `<p><strong>GPT:</strong> ${botReply}</p>`;
document.getElementById("user-message").value = "";
}
</script>Advanced Custom GPT Integration: Use Cases & Ideas
Now that you know what a Custom GPT is and why it’s valuable, let’s explore some practical ways you can use one to make your website more interactive, helpful, and engaging for visitors.

Here are a few creative ideas to get the most out of your Custom GPT:
1. Automate Customer Support and FAQs
With a Custom GPT, you can set up instant responses to common questions, like order tracking, product details, or return policies. Instead of visitors scrolling through long FAQ pages, they can ask questions directly and get answers in seconds. It’s like having a support agent who’s always ready to help, 24/7, making sure your customers feel supported day or night. If you are a Shopify user, you can build a chatbot to track your orders.
2. Generate and Qualify Leads
If capturing leads is important for your business, your Custom GPT can be a powerful tool here. You can program it to ask a few key questions to understand if a visitor is a good fit for your services. This way, you’re not just capturing contact details—you’re qualifying potential leads right on your website, without making them fill out lengthy forms. It’s also worth looking into ways to use AI chatbots to automate lead generation.
3. Guide Visitors Around Your Site
Sometimes visitors just need a bit of direction to find what they’re looking for. Your Custom GPT can act as a virtual guide, answering questions like “How do I book a service?” or “Where can I view new products?” By making navigation easier, you’re helping visitors get the most out of your site, increasing the chances they’ll stick around and explore.
4. Offer Personalized Product Recommendations
Imagine a shopper browsing your site and needing help choosing a product. Your Custom GPT can act as a personal shopping assistant, asking about their preferences and guiding them to products that suit their needs. This improves the customer experience on your site and can lead to more sales by helping customers find exactly what they want.
5. Run Dynamic Polls and Surveys
Forget traditional surveys and static forms—your Custom GPT can turn feedback collection into a conversation. It can ask visitors questions, adapt based on their answers, and even go deeper into topics that matter most to them. This approach gives you richer insights while making visitors feel heard and valued.
6. Gather In-Depth Customer Feedback
Collecting feedback with chatbots is essential, and a Custom GPT can make it feel less like a chore for your customers. By setting up your GPT to ask about their experience, what they loved, or what could be improved, you’re getting valuable insights in a conversational way. This can be far more effective than standard forms, helping you gather honest feedback that you can use to improve.
Key Benefits of Custom GPTs on Websites
- Enhanced Customer Experience
- How Custom GPTs provide personalized interactions.
- Automated Support and Assistance
- Reduced response time and improved customer service.
- Versatile Use Cases
- Custom GPTs for niche applications (e.g., lead generation, product recommendations, educational guides).
Common Challenges in Integrating Custom GPTs to Any Website
- Platform Limitations and Workarounds
- Discussing ChatGPT’s current limitations regarding web integration.
- Alternatives such as OpenAI API and third-party plugins.
- Data Privacy and Compliance
- Managing customer data safely when using AI.
- Costs and Scalability
- Overview of pricing (API credits vs. ChatGPT subscription) and considerations for high-traffic websites.
Conclusion
Incorporating a Custom GPT into your website is a powerful way to enhance customer interaction, streamline support, and offer personalized assistance. With options ranging from full API integration to simple plugins or embeds, there’s a method suitable for any technical level and platform.
These chatbots not only boost customer satisfaction by offering real-time help and product recommendations but also provide valuable insights through dynamic feedback and lead qualification.
By tailoring the GPT to align with your brand's voice and unique requirements, you can create an engaging, efficient virtual assistant that elevates the overall user experience, supporting your business growth and digital transformation.
Frequently Asked Questions
1. How can I track and analyze the performance of a Custom GPT on my website?
Set up tracking tools like Google Analytics or Mixpanel to measure engagement metrics, such as chat interactions, completion rates, and drop-offs.
Create a feedback mechanism within the chat for users to rate responses, providing insight into helpfulness and accuracy. Use server logs or analytics from your backend to monitor response times, common queries, and overall system uptime.
Periodically review these insights to make adjustments, improve answers, and optimize the chatbot’s functionality. OpenAI’s API usage dashboard can also help track API usage, costs, and trends over time.
2. Can a Custom GPT be integrated with CRM systems or analytics tools for enhanced customer insights?
Yes, you can integrate your Custom GPT with CRM systems (e.g., Salesforce, HubSpot) through API connections, allowing it to log interactions, qualify leads, or provide personalized customer service based on stored profiles.
Use middleware (like Zapier or Integromat) to connect the GPT with these tools if direct integration isn’t available. For analytics, log chat data with tools like Google Analytics or Power BI to analyze user engagement and behavior trends. Ensure data from these integrations is securely transferred and complies with data privacy regulations.
3. What options exist for adding multi-language support and handling complex queries in a Custom GPT?
Multi-language support is possible by configuring your GPT to detect or assume a user’s preferred language and respond accordingly, though it may require specifying language parameters in system messages.
OpenAI’s models have multilingual capabilities, so instruct the GPT to “reply in the language of the question.” For complex queries, add context-handling or “memory” to maintain conversation flow or set up prompt engineering to guide the GPT through multi-step responses. Consider defining system instructions for handling specific scenarios and, if possible, use a “conversation ID” to track ongoing dialogues for personalized and cohesive responses.
Would you like to take a look at the related content before you go?




